בהרבה מקרים, במיוחד שאתרים שמוכרים מוצרים יקרים ובעלי ערך או אפילו מוצר גימיק בסקאל גבוה, אנו נרצה להגדיל את כמות הרכישות באתר כמה שיותר.
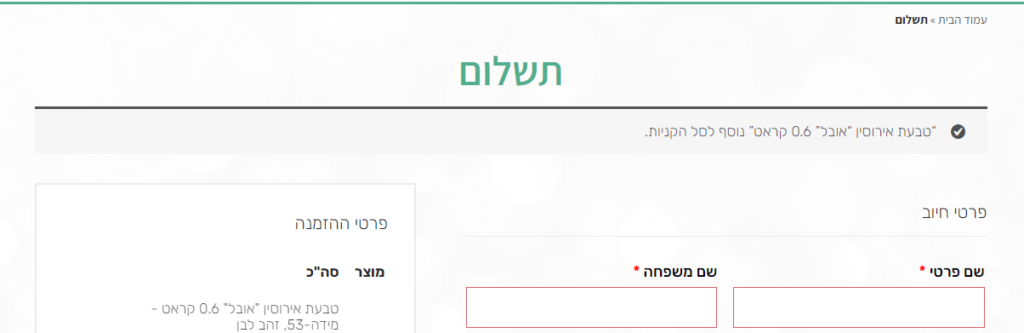
אחת הדרכים היא לקצר את כמות המעברים (Flows) שאנו נעביר את הגולש עד הגעתו להשלמת הרכישה או בשפה שכולנו מבינים – לעמוד תודה.
על מה אפשר לוותר? עמוד עגלת הקניות. ב-2 פעולות פשוטות מאוד נוכל להעביר את הגולש ישירות לדף התשלום באתר שלנו לאחר שהוסיף לעגלה מוצר כל שהוא.
שלב א – סימון 2 אפשרויות בהגדרות מוצר ווקומרס
תחילת נכנס להגדרות ווקומרס ונסמן 2 שדות שהכרחיים לפעולה.
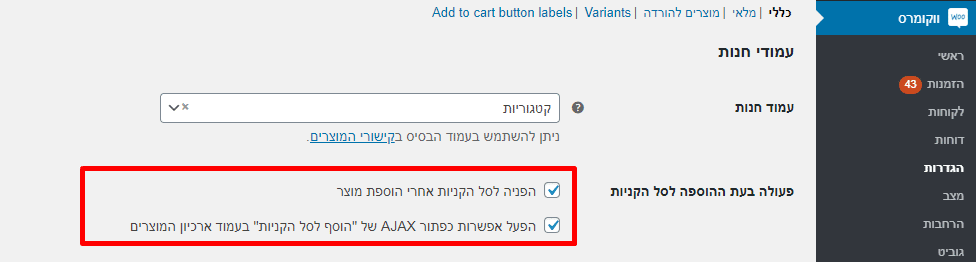
עבור על ווקומרס > הגדרות > מוצרים > כללי וסמנו את 2 האפשרויות הבאות:
- "הפניה לסל הקניות אחרי הוספת מוצר".
- "הפעל אפשרות כפתור AJAX של "הוסף לסל הקניות" בעמוד ארכיון המוצרים".
שלב ב – הכנסת קוד PHP לקובץ function.php
העתיקו את הקוד הבא לקובץ הfunction.php (מומלץ לבצע זאת בתבנית בת).
/** * @snippet Redirect to Checkout Upon Add to Cart - WooCommerce */ add_filter( 'woocommerce_add_to_cart_redirect', 'bbloomer_redirect_checkout_add_cart' );function bbloomer_redirect_checkout_add_cart() { return wc_get_checkout_url();} |
יש לכם שאלות? מוזמנים לדבר איתי.
בהצלחה.