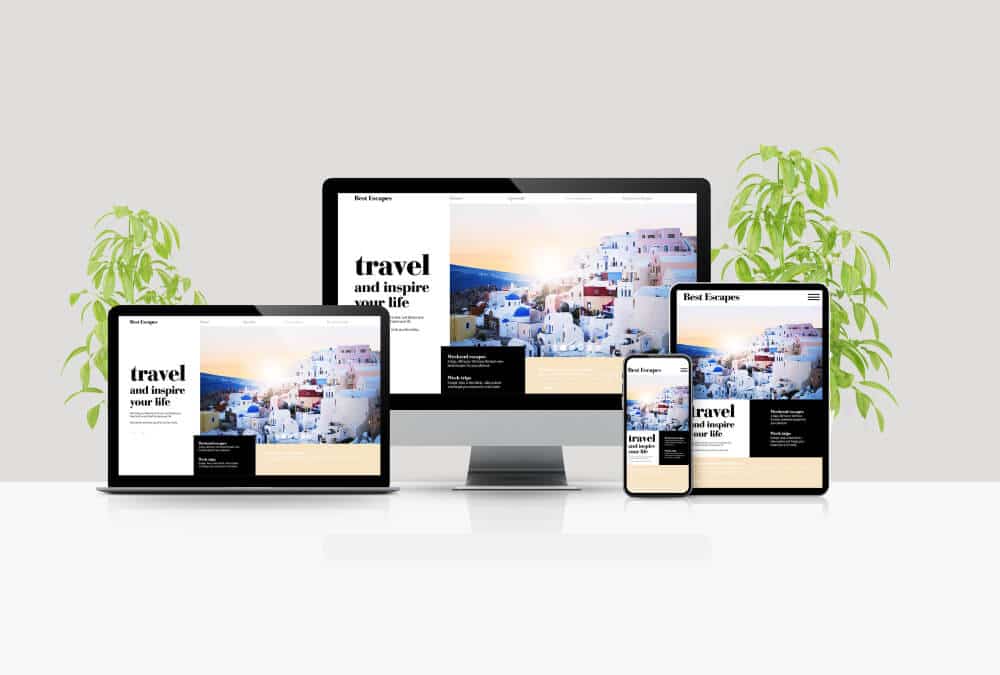
אתר רספונסיבי הוא אתר חברותי למובייל, במילים אחרות – אתר שהעיצוב והאופטימיזציה שלו מכוונים להיראות גם במחשב השולחני וגם בטלפון אותו דבר.
למעשה התאמת אתר למובייל זו פעולה מורכבת. השוני בין הטל', טאבלט והמחשב השולחני נעוץ ברזולוציה של המסכים, גודל הפונטים וכמות המידע שאפשר להעביר בזמן נתון.
מי שהנחילה את הקו ודחפה את בעלי האתרים להיות ידידותיים למובייל זו גוגל שדוחפת את כל בעלי האתרים להתאים את האתר שלהם לעבוד יותר מהר בעולם המובייל.
אתר מותאם למובייל:
גוגל פיתחה אפליקציה שמאפשרת לבעלי אתרים לבחון אם האתר שלהם מותאם למובייל וגם נותנת ציון התאמה ומה צריך לתקן.
https://developers.google.com/speed/
אתר רספונסיבי? להלן כמה נקודות קריטיות:
ההתאמה למובייל עוברת דרך מס' נק' חשובות:
- לא ליצור שני אתרים נפרדים למובייל ורגיל.בעבר בניית אתר למובייל הייתה מסובכת והאלמנטים לעיצוב היו מורכבים. הפתרון היה לפתח אתרים נפרדים למובייל ולדסקטופ. היום המצב אחר לגמרי ואין בכך צורך.
המלצתי לא לעשות אתרים נפרדים למובייל ואתר רגיל! - עיצוב דינמי (Responsible Design)שיטת בנייה שמאפשרת בניית דפים מותאמים לפי גודל מסך ודפדפן.
בשיטה זו טוענים אלמנטים עיצוביים בצורה דינמית והתוכן נשאר קבוע.
עיצוב דינמי של הדף מפחית את זמן העבודה של המפתח, מוריד עלויות ומאפשר עיצוב גמיש של התמונות . הדף משנה את העיצוב שלו לפי סוג הדפדפן וגודל המסך.
כך מתבצעת התאמה למסך הרלבנטי. - להשתמש באלמנט שנקרא VIEW PORT.
האלמנט אומר לדפדפן לעשות זום דינמי לגודל המסך ולהתאים את התוכן בצורה דינמית
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- לכתוב את התוכן בצורה שתעבור נכון גם באתר רגיל וגם באתר של מובייל.
– משפטים קצרים וברורים
– לסדר את הכל בנקודות
– כותרות משנה
– פסקאות קצרות - פונטים וגודל מאוד משנים באתר.
צריך לעבוד בגודל פונט דינמי מותאם באחוזים לגודל המסך.
המשמעות היא שהגולשים לא יצטרכו לעשות זום בשביל לקרוא את התוכן.
לדאוג שהכפתורים יבלטו במסך כך שאפשר יהיה בקלות ללחוץ עליהם בלי לפספס את הלחיצה.
היום כל מכשיר נייד זה פוטנציאל אדיר לLID- או סגירת מכירה.
אנשים לא ממתינים להגיע הביתה בשביל לקנות. - אם באתר שלך יש הרבה קטעי ווידאו – עדיף להשתמש ביוטיוב.
פה נכנסים שיקולים של מקום איפסון לווידאו – האם בשרת שלך או אצל צד ג'.
כדאי להשתמש באתרים גדולים שערוכים לאפסון ווידאו כמו יוטיוב, עם ריספונסיביליות יותר גבוהה, בייחוד שיוטיוב מאפשר לך להטמיע את הווידאו בתוך האתר שלך בצורה חלקה. - כדאי להשתמש בפלטפורמות התוכן המרכזיות שמיועדות לשיתוף מידע באינטרנט כמו וורדפרס, ג'ומלה, דרופאל וכו'.
פלטפורמות אלה משקיעות משאבים רבים כדי לתמוך במובייל וכל סוגי ההתקנים.
- דחיסת תוכן, דחיסת נתונים שמגיעים לדפדפן כמו תמונות ג'אווה סקריפט, CSS.
פה עובד עיקרון העל: ככל שהמידע יותר קטן זמן הטעינה יותר מהיר.
פעולת הדחיסה תקטין את זמן טעינת הדף. - להימנע מחלונות קופצים במובייל.
חלון קופץ זו גסות והסחת דעת.
לא לנסות לדחוף תוכן קופץ במובייל – אחרת משתמשים יברחו ממך.
לסיכום
אתר רספונסיבי הוא חברותי למובייל ולמכשירים ניידים בודק את עצמו בכלים הסטנדרטיים של גוגל (לינק).
לזכור שרוב הלקוחות מגיעים היום מהמובייל – הם משתמשי הקצה שלך.
אז שווה להיות מותאם למובייל.
הדס רוזן – מקדמת אתרים SEO, משווקת וכותבת בתיבול קופירייטינג
כי אני יודעת בדיוק להתאים את האתר שלך למנועי החיפוש ולגולשים
אז שנרקוד?
[email protected]
www.contentwing.co.il